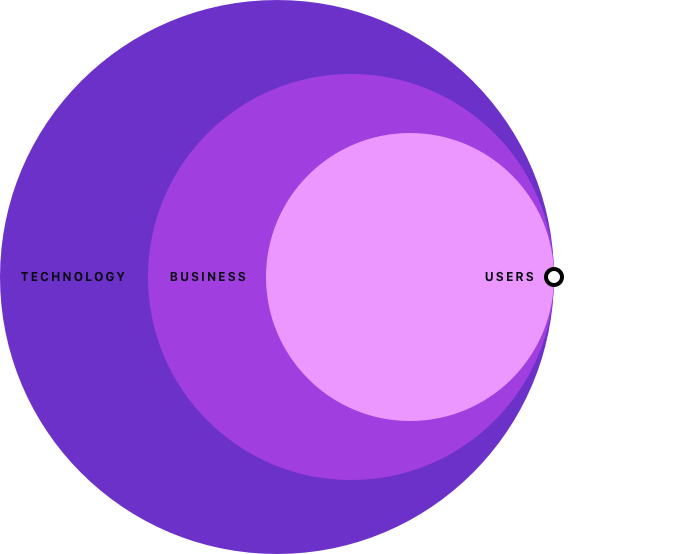
Users
Desirability - Do users want or need the idea?

Business
Viability - Does the business need the idea?

Technology
Feasibility - Is the technology ready for the idea?

Design Team
We understand what our platform, business and users need by aligning to our design process

Design thinking
designing the world’s most loved enterprise platform

understanding the need
We use many products but how many do we truly love? Those that make us happy every time we interact with them, that genuinely help us, and are so thoughtful that it results in pure delight! The design team at Sprinklr thrives to make Sprinklr the world’s most loved enterprise product. Here is what we believe in:
desirability
Like an artisan crafts his art with perfection, at every stage of design process we take pride in crafting things with utmost care, accuracy and thoughtfulness. We honour our skill with an uncompromising attention to detail.
viability
We empathise with our users across an organisation, every role, every department: to understand why they do what they do and how they are currently doing it keeping in mind the evolving social space around us — the industry and the market; their daily routine and environment.
feasibility
Like a friend consults with utmost thoughtfulness, we aid decision making and intelligently suggest the next steps. We do this by taking advantage of our expertise and technology across brand functions.
our process
empathise
project managers
users
product owners
research
customers
market place
define
scope
personas
brief
process
ideate
brainstorm
information architecture
wireframe
design
prototype
user flow
journey
storyboard
interactions
transitions
test
scope
personas
brief
process
User Sessions, research & workshops
Our goal is to discover what is important day to day for our users when using Sprinklr. Multi-day customer workshops allow designers to sit with users and solve design challenges in realtime.
design iterations
A quick iteration process allows us to update designs focusing on usability, userflows and overall user experience
Design Mock-Ups & animations
Hi fidelity representations of any design solution or user experience. Fully animated motion graphics are layered into the user experience and used for prototyping new experiences.
User Testing
Scenarios gathered from our user research team are tested through a sequence of task oriented exercises in a process called Paper Prototyping
People
Understand human needs and re-framing challenges in a human centric approach
Design
Design is creating ideas in brainstorming sessions, and by adopting a hands-on approach in prototyping and testing
Result
Designs are realized as working product and iterated with feedback from the products. A solution-based approach to solving problems
our toolbox
space ui kit
The Space Design Kit provides a single source of truth for ui pattern, allowing designers to focus on creativity and not managing a design system.
interactions library
Animatics and motion graphics provide hi-fidelity walkthroughs of complex workflows and illustrate the end-to-end user experience to developers and clients.
centralized design version control
Our versioned and shareable design system provides a centralized location for designers, product and developers to come together and provide feedback or ask questions.
paper prototypes
A variation of usability testing, paper prototyping provides designers the opportunity to observe and listen to a user as they perform realistic tasks using a paper interface.
design docs
A robust library of documentation provides context into our product and technical requirements and details how our design solution meet these requirements.